
WordPressっぽい?おしゃれなリンクに憧れて作ってみました。
・自分の記事を紹介するのにシンプルなブログカードを使いたい!
・アイキャッチ画像がトリミングされるのが嫌!
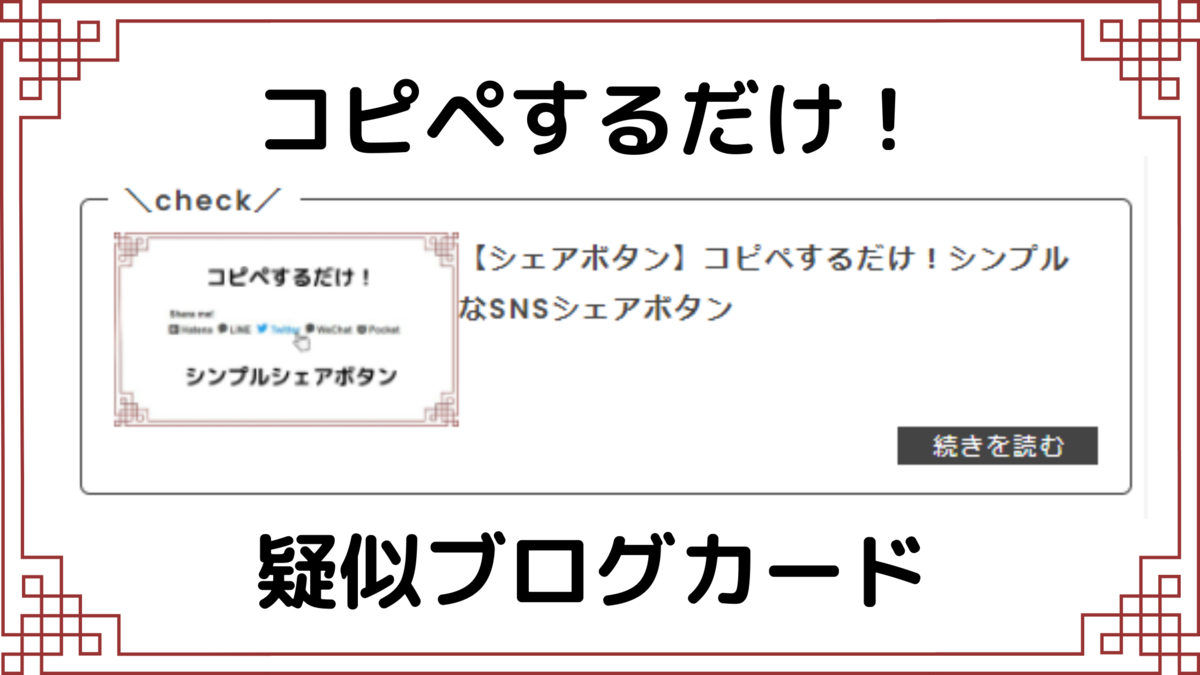
アイキャッチ+記事タイトルのシンプルなリンクボックスです。
JavaScriptは使いたくなかったので、HTMLとCSSで擬似ブログカードを作成しています。
画像URLが必要になるため、外部サイトへのリンクは推奨しません。
完成品はこんな感じです。
参考記事
フジブロっ!様の囲み枠に
JunkBlog様のCSSを適用させ
これまたフジブロっ!様のホバーアクションをつけています。
そこに「続きを読む」ボタンを追加しました。
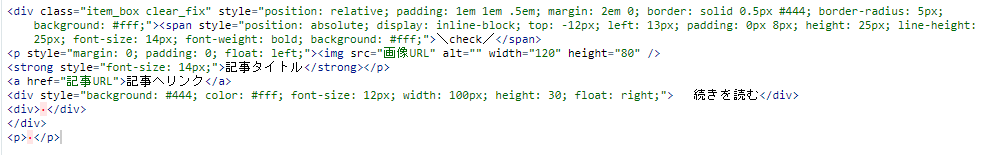
コピペ用コード
See the Pen ExZdXeq by Xiaolu (@Ribenxiaolu) on CodePen.
※コピペ開始前に必ず現在のコードのバックアップを取っておいてください。コードやテーマの組み合わせで、思わぬ不具合が起きる可能性があります。
HTMLコードはブログ記事編集ページの定型文貼り付けに、CSSコードは{}デザインCSSにコピペしてください。
使い方

定型文貼り付けより記事内にコードを貼り付けたら、HTML編集タブを開きます。
毎回編集する必要があるのは、画像URL、記事タイトル、記事URLの3ヶ所です。
画像URLは以下の2つの方法で確認できます。
・記事に画像貼り付け→HTML編集から確認
・はてなフォトライフ→右クリック→画像リンクをコピー
HTMLカスタマイズ
<div class=“~”>
・border: solid 0.5px #444;
ボックスの外枠の太さと色を変えられます。
・border-radius: 5px;
ボックスの丸みを変えられます。
・background: #fff;
ボックスの背景色を変えられます。
<p style="~" />
・width="120"/height="80"
画像の横幅と高さを変えられます。
<strong style="font-size: 14px;">
・font-size: 14px;
記事タイトルの文字サイズを変えられます。
<div style="~">
・background: #444;
「続きを読む」ボタンの背景色を変えられます。
・color: #fff;
「続きを読む」ボタンの文字色を変えられます。
・font-size: 12px;
「続きを読む」ボタンの文字サイズを変えられます。
画像なしver
そもそも画像はいらないよ、という人は<img src="画像URL" alt="" width="120" height="80" />を削除して、<a href="記事URL">記事へリンク</a>の後ろに<p></p>を追加してください。
 【シェアボタン】コピペするだけ!シンプルなSNSシェアボタン
【シェアボタン】コピペするだけ!シンプルなSNSシェアボタン